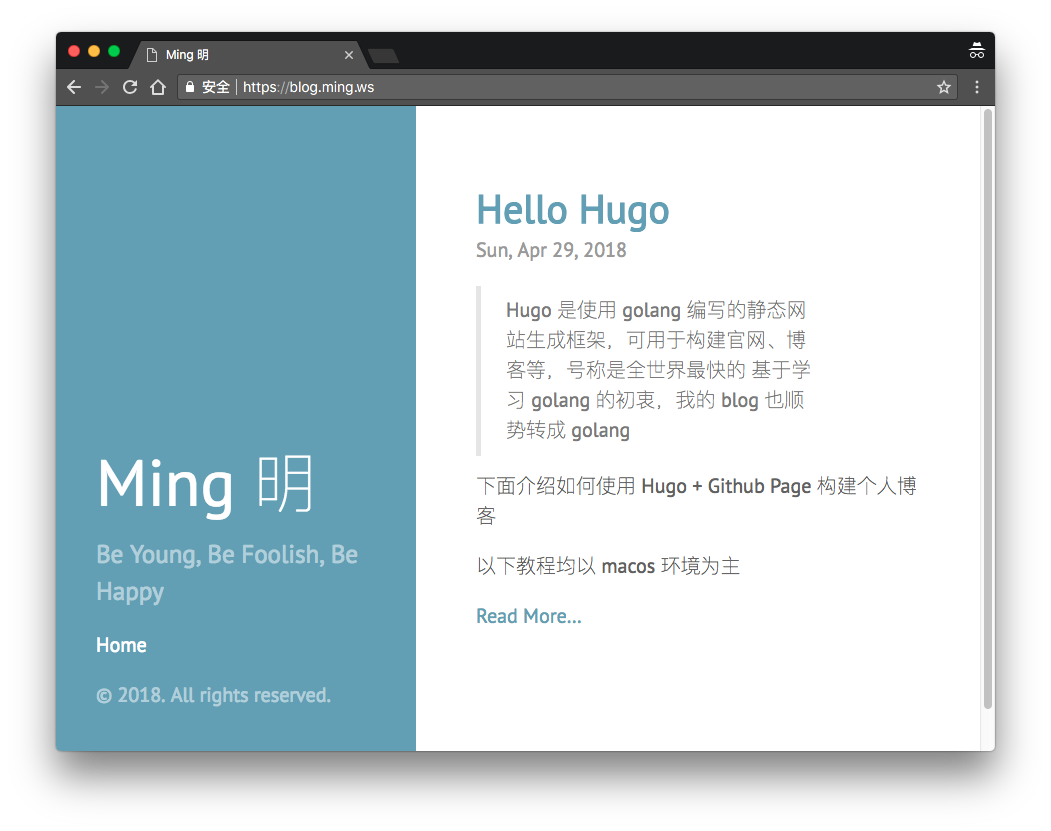
Hello Hugo
Sun, Apr 29, 2018Hugo 是使用 golang 编写的静态生成框架,可用于构建官网、博客等,号称是全世界最快的
基于学习 golang 的初衷,我的 blog 也顺势转成 golang
下面介绍如何使用 Hugo + Github Page 构建个人博客
以下教程均以 macos 环境为主
Quick Start
安装 Hugo
brew install hugo
# 创建一个新 blog
hugo new site goblog
# 添加一个主题 Hyde
cd goblog
git clone https://github.com/spf13/hyde.git themes/hyde
echo 'themes = "hyde"' >> config.toml
# 运行本地web服务
hugo server -D
| EN
+------------------+----+
Pages | 3
Paginator pages | 0
Non-page files | 0
Static files | 0
Processed images | 0
Aliases | 0
Sitemaps | 1
Cleaned | 0
Total in 51 ms
Watching for changes in /path/to/goblog/{content,data,layouts,static}
Watching for config changes in /path/to/goblog/config.toml
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
打开链接 http://localhost:1313/ 可以看到一个空白页

写出你第一篇文章
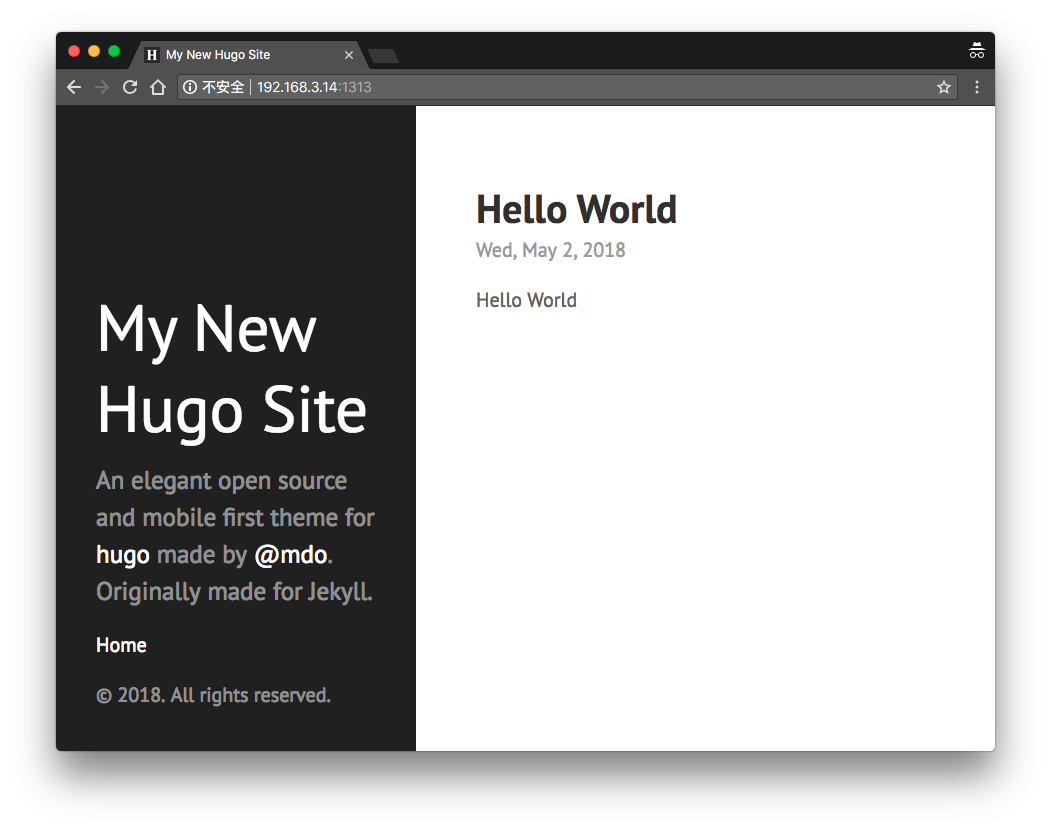
hugo new posts/hello-world.md
echo "# Hello World" >> content/posts/hello-world.md
刷新页面你就可以看到你的第一篇文章了

接下来要发布上 github
发布到 Github Pages
创建 Pages Project
先创建一个库 goblog 保存 hugo 代码,再创建 <USERNAME>.github.io 的库用于 github pages
配置 git
git init
git remote add -b master origin https://github.com/<USERNAME>/goblog.git
git add .
git commit -m 'Init Blog Website'
git push origin master
rm -rf public
git submodule add -b master https://github.com/<USERNAME>/<USERNAME>.github.io.git public
发布
发布前需要修改 contents/posts/hello-world.md,
因为 hugo new 默认的是 Draf 草稿,直接发布看不到文章
,需要将文章的 draft: true 去掉sed -i -e ’s/draft: true//g’ content/posts/hello-world.md
hugo
cd public
git add .
git commit -m "rebuilding site `date`"
git push origin master
cd ..
然后访问 <USERNAME>.github.io